Visual Design Elements: Contoh Desain Contact Us Website

Contoh desain contact us website – Crafting a compelling contact us page is crucial for user experience. A well-designed page encourages interaction and builds trust, making it easier for potential clients or customers to reach out. Effective visual design plays a pivotal role in achieving this goal. We’ll explore several key aspects to consider.
Responsive Four-Column HTML Table Layout, Contoh desain contact us website
A responsive four-column HTML table offers a structured approach to organizing contact information, a contact form, a map, and potentially additional elements. This structure adapts well to various screen sizes, ensuring a consistent user experience across desktops, tablets, and mobile devices. The first column could display essential contact details (address, phone number, email). The second could house a concise contact form with fields for name, email, and message.
The third column could embed a map showcasing the business location, enhancing accessibility. The fourth column could be used for supplementary information, such as operating hours or FAQs. The table’s responsiveness is achieved through CSS media queries, adjusting column widths and layouts based on screen size. For example, on smaller screens, columns might stack vertically to optimize readability.
Minimalist Contact Us Page Design
A minimalist design prioritizes clarity and simplicity. Whitespace—the intentional use of empty space—is a crucial element, creating visual breathing room and preventing the page from feeling cluttered. Typography plays a significant role, with a clear, easy-to-read font selected for both headings and body text. A consistent font family enhances readability and brand cohesion. A limited color palette, typically featuring neutral tones with one or two accent colors, contributes to a calm and professional aesthetic.
The focus is on highlighting essential information without overwhelming the user. For instance, a contact form might use a clean sans-serif font, with subtle grey placeholders for input fields, contrasting against a white background.
Effective Use of Color Palettes and Imagery on Indonesian Contact Us Pages
Many successful Indonesian contact us pages leverage color palettes that resonate with local culture and preferences. Warm, earthy tones are often used to create a sense of trust and familiarity, reflecting traditional Indonesian aesthetics. Imagery plays a vital role in enhancing user engagement. High-quality photographs or illustrations showcasing aspects of Indonesian culture, such as landscapes or traditional motifs, can build a strong sense of place and connection.
For example, a travel agency’s contact page might feature a stunning image of a popular Indonesian destination, while a local business might incorporate images that reflect the community it serves. These visual elements not only add aesthetic appeal but also contribute to brand storytelling, strengthening the connection with the target audience. The impact on user engagement is significant, as visually appealing and culturally relevant designs encourage longer dwell times and increased interaction.
Form Functionality and Usability
A well-designed contact form is the cornerstone of effective website communication. It’s the bridge connecting your visitors to your business, facilitating inquiries, feedback, and ultimately, conversions. A poorly designed form, however, can frustrate users and lead to lost opportunities. This section will illuminate the path to crafting a user-friendly and highly functional contact form.Creating a user-friendly contact form involves careful consideration of several key aspects.
These aspects work together to ensure a smooth and efficient user experience, leading to higher engagement and successful communication.
Email and Required Field Validation
Implementing robust validation ensures that the information submitted is accurate and complete. This prevents errors and saves time for both the user and the recipient. For email validation, regular expressions can be employed to check for a valid email format. For required fields, a simple check ensures that the user has filled in all necessary information before submitting the form.
A clear visual indicator, such as a red asterisk (*) next to required fields, should be used to highlight their importance. Error messages should be concise and informative, guiding the user on how to correct the issue. For instance, if an email field is invalid, an error message like “Please enter a valid email address” is far more helpful than a generic “Error.”
Form Submission Handling Methods
Several methods exist for handling form submissions, each with its own advantages and disadvantages. Server-side scripting languages like PHP, Python (with frameworks like Django or Flask), Node.js, or Ruby on Rails are commonly used to process form data. This method offers the highest level of security and control over the data. Third-party services, such as Google Forms or Typeform, offer simpler solutions, particularly for less complex needs.
These services often handle data storage and management, reducing the need for server-side development. The choice depends on factors like technical expertise, security requirements, and the scale of the application. For instance, a small business might opt for a third-party service for its simplicity, while a large enterprise might prefer server-side scripting for greater control and customization.
Effective website design, including a compelling “Contact Us” page, hinges on user experience. A well-designed contact form can significantly improve user engagement, mirroring the careful consideration given to aesthetic choices like those showcased in examples of custom paint jobs, such as this resource for contoh desain cat jupiter mx 2010 , where visual appeal is paramount. Ultimately, both prioritize a clear and intuitive user journey, translating into higher conversion rates for the website.
Contact Form Design and Feedback Mechanisms
A well-designed contact form is intuitive and easy to use. Clear labels should be used for each field, and the form should be visually appealing and consistent with the overall website design. The use of appropriate input types (e.g., text fields, email fields, textareas) enhances usability. To provide immediate feedback, the form should use JavaScript to validate input in real-time, displaying error messages as the user types.
After submission, a clear confirmation message should be displayed, reassuring the user that their message has been received. This might include a simple “Thank you for your message!” along with an estimated response time. Consider adding a progress indicator during submission to prevent the user from thinking the submission failed. For example, a simple loading animation or a message like “Submitting…” provides visual feedback and improves the user experience.
Contact Information Presentation

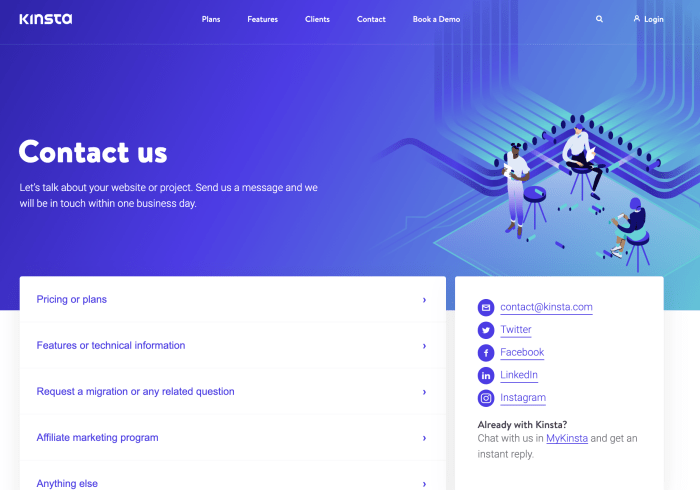
Presenting contact information effectively is crucial for a user-friendly website. Clear, concise, and visually appealing contact details foster trust and encourage interaction. A well-designed contact section should seamlessly integrate with the overall website aesthetic while providing all necessary information readily.
This section will explore best practices for displaying contact information, including email, phone number, address, social media links, business hours, and location details, with a focus on leveraging HTML for optimal presentation and integration of location services like Google Maps.
Contact Information Display Methods
Strategic placement and formatting are key to making contact information easily accessible. Avoid burying contact details within lengthy paragraphs or difficult-to-find sections. Consider using a dedicated “Contact Us” page or a prominent section within the main navigation.
“The best contact information is clear, concise, and easy to find.”
Here are some effective ways to display contact information:
- Using a simple list: A bulleted list with clear labels (e.g., Email: , Phone: , Address:) is straightforward and effective.
- Employing a contact form: A contact form allows users to easily submit their inquiries directly. Ensure the form is user-friendly and has clear instructions.
- Utilizing a visually appealing layout: Use headings, subheadings, and whitespace to create a clean and organized look. Consider incorporating your brand’s colors and fonts for consistency.
Business Hours and Location Information
Clearly displaying business hours and location information builds trust and facilitates interaction. Inconsistent or missing information can lead to frustration and lost opportunities.
“Accurate and readily available business hours and location information demonstrate professionalism and commitment to customer service.”
Example of presenting business hours:
Monday – Friday: 9:00 AM – 5:00 PM
Saturday: 10:00 AM – 2:00 PM
Sunday: Closed
Example of presenting location information:
123 Main Street, Anytown, CA 91234
Google Map Integration
Integrating a Google Map provides a visual representation of your business location, enhancing user experience and accessibility. It allows users to easily find directions and gain a better understanding of your location’s context.
“A visually appealing and interactive map significantly improves user engagement and enhances the overall contact page experience.”
There are several methods for integrating a Google Map:
- Using the Google Maps Platform Embed API: This allows you to embed a fully interactive map directly onto your webpage. You’ll need a Google Maps API key.
- Using a third-party plugin or widget: Several website builders and content management systems offer plugins that simplify the process of adding a Google Map.
- Providing a direct link to Google Maps: Include a hyperlink to your business’s Google Maps listing, allowing users to access detailed directions and other relevant information.
Popular Questions
What are some common mistakes to avoid when designing a contact form?
Avoid overly complex forms, unclear instructions, lack of validation, and failure to provide feedback after submission. Ensure the form is mobile-friendly and accessible to users with disabilities.
How can I improve the loading speed of my contact page?
Optimize images, use efficient code, minimize HTTP requests, and leverage caching techniques. Consider using a lightweight contact form plugin for WordPress.
What are some effective ways to encourage users to contact you?
Use clear and concise call-to-actions, display contact information prominently, and provide multiple ways to reach out (email, phone, social media). Consider adding a live chat feature for immediate support.
How can I ensure my contact page is compliant with data privacy regulations?
Clearly state your privacy policy, obtain user consent for data collection, and implement appropriate security measures to protect user information. Comply with relevant regulations like GDPR or Indonesian data protection laws.